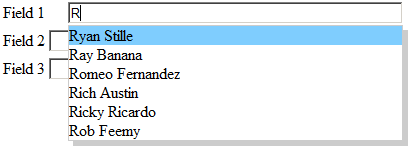
I was creating a form the other day that had 3 form fields, layed out vertically on top of one another. I switched the first field to be a cfinput, so I could use the autosuggest feature:

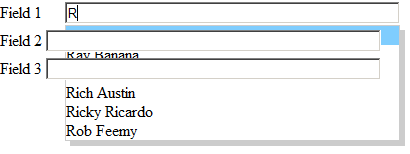
Then I switched the other two fields to be cfinputs so I could add autosuggest to them, too. And that is where I ran into problems:

This happens in IE 6 and 7, but not FireFox. The problem occurs because when ColdFusion creates the <input> tag from a <cfinput>, it wraps it in two divs with a bit of related CSS. There is a conflict with the way ColdFusion sets the CSS float and z-index properties.
Thanks to my co-worker, CSS guru Jake Churchill, for figuring out a solution. All that needs to be done is to re-layer the inputs by setting their zindex. ColdFusion names the surrounding divs in an consistent way (thankfully they don’t use random names like some of the other ColdFusion JavaScript functions!), so we can just add a little CSS of our own to fix the problem. The divs end up named like myformfield1autosuggest, myformfield2autosuggest, etc. Knowing that, we can place this into our html page:
<style type="text/css">
#field1autosuggest {
z-index:3;
}
#field2autosuggest {
z-index:2;
}
#test3autosuggest {
z-index:1;
}
</style>Even better, here is a JavaScript script file you can reference in your page that will automatically fix these issues (thanks Jake!).
Download here (note: due to formatting issues that may occur on this page, you really should download the script using this link, instead of copying and pasting from this page)
The script contents:
function fixAutoSuggest() {
divs = document.getElementsByTagName("div");
s = "<style type="text/css">\n";
counter = 1;
for (x = divs.length-1; x >= 0; x--) {
if ( divs[x].getAttribute("id") && divs[x].getAttribute("id").indexOf("autosuggest") > -1) {
s += "#"+divs[x].getAttribute("id")+" {z-index:"+(counter++)+"!important;}\n";
}
}
s += "</style>";
document.write(s);
};You must then call this function after your form elements have been written to the browser. So – after your closing form tag, put this:
<script type="text/javascript">fixAutoSuggest();</script>
It does not work to simply call the function in the body’s onload attribute.


Axel says:
Thats Awesome.
30 January 2008, 6:16 pmJimmy says:
I used ColdFusion’s native Autosuggest for a bit but found jQuery to be much easier and extensible. Its a small footprint and the autosuggest plugin I used is based on ColdFusion examples. Even if you don’t use it, I think its worth a look:
30 January 2008, 9:17 pmhttp://www.pengoworks.com/workshop/jquery/autocomplete.htm
dickbob says:
Great fix guys!
Any chance you could look at the same thing that happens when you set the type to “datefield”?
The popup calendar that is generated bleeds all over the other input and select form fields. I’ve tried your technique but either it doesn’t work or I’m too dumb. I’m betting on the latter 🙂
31 January 2008, 3:28 amRyan Stille says:
We did spend a little time looking at the datefield, and its not an easy fix. For some reason they are writing the style for the date stuff inline, instead of using a class or ID selector.
I’m really surprised Adobe overlooked this issue. Maybe they didn’t do any testing with more than one cfinput on a page?
31 January 2008, 9:19 amPeter Hopman says:
The issue was documented in the CF 8 release notes. Thanks for the fix.
31 January 2008, 10:56 amChris says:
I tried using this but the above code would cause a JS error in FF which would in turn break everything else.
The problem was with the line:
s = "\n";
I had to change it to:
s = '\n';
Thanks for a great fix!
8 July 2008, 11:02 amChris says:
Well that didn’t work very well.
The line in the JS that starts with s = ” i had to replace the outer ” with ‘
8 July 2008, 11:03 amGeorge says:
Say, using autosuggest is there a way to populate 2 hidden form fields with different column values based on what is selected in the autosuggest?
15 July 2008, 2:49 pmDon Blaire says:
I have read alot about jquery autosuggest, but I was spending way too many hours trying to make it work. Coldfusion 8 autosuggest is fast and quick, but I ran into the problem you described in your blog.
You are a real lifesaver. It was the solution to the problem. Thanks for taking the time to blog about the solution to this problem.
29 August 2008, 3:53 pmMike says:
In order to get it to work in IE, I had to change all instances of \\n to \n. Otherwise, good stuff, thanks!
7 November 2008, 11:07 amRyan Stille says:
Thanks Mike, I don’t know how those double slashes got in there but I removed them.
Just an FYI, people may have better luck using the script if they get it from the download link mentioned, rather than copying and pasting from this page.
7 November 2008, 11:14 amMike says:
For those interested in a solution for the datefield problem, I found a solution that works for me here: http://www.easycfm.com/forums/printthread.cfm?Forum=12&Topic=13172
7 November 2008, 6:17 pmMike says:
Sorry, I should add that I didn’t implement my fix just as described, but I did set the z-index to 9999 in my top date field inside the DIV, as he showed. My lower datefield, I set to 8888.
7 November 2008, 6:24 pmTim says:
Great fix for IE7, FF & Safari with datefield and autosuggest… didn’t have any luck with IE6 using an autosuggest above a tag. The select tag shows thru the dropdown autosuggest list. (Changing to cfselect didn’t help either.) Any thoughts?
10 December 2008, 3:49 pmBud HInes says:
I have a slightly different issue. I tried to use autosuggest in my site header – div = header and it would not work. The Ajax debugger showed that I obtained the results I was looking for but they would not show through the autosuggest box. It appears that the autosuggest box is scrunched. I even tried this with a web page with no styling attached to the header div. I then change the div id to anything else and I could see the results of the autosuggest control. The easy answer is to move the placement of the autosuggest control. But, I want to use the autosuggest at the top of my page to search through my site. Do you have any ideas for this problem?
Thanks,
11 June 2009, 4:44 amBud
Bud HInes says:
Never mind on my question above. It turns out that I had a header ul with a position of absolute that was preventing the autosuggest results from displaying.
11 June 2009, 5:51 amCheryl says:
Hi all,
I don't know if this will help anyone, but I was having problems with the CF added floats. I had three fields in a list intending to have one field below another. Because of the CF added floats, they were all on one line. I added an <li class="clear-floats"></li> after each datefield cfinput and it cleared up the problem:
.clear-floats {
clear: both;
}
I hope it helps someone.
9 September 2009, 2:35 pmDon Blaire says:
The users were about to hang me over this issue. I kept telling them that Adobe will fix it. I twice reported this problem as a bug to Adobe for ColdFusion 9.
Though I could not get your script to work, the css example worked fine. Now the users are extremely happy. Thanks for this blog entry.
21 September 2009, 5:00 pmMatt says:
This is a good fix for text input fields.
This won't fix the z order of a cfselect or select input.
A select form input control is presented to the web browser in a different way, if i remember rightly its part of the OS whilst other form controls are generated by the client browser. (Please correct me if i'm wrong).
If there is some magical code to get around this i would be most greatful.
Matt
7 October 2009, 3:00 amAidan Whitehall says:
Fantastic… great fix — thanks for sharing.
11 May 2010, 8:16 amWillene says:
Thank you. Works like a charm in development.
19 July 2010, 10:48 amJoseph Frank says:
My page is hanging up when the function is called – using IE8, CF9 on a 64bit Win7 machine – not sure if that is relevant.
Any ideas?
15 September 2010, 7:13 pmMichael Kane says:
Your fix worked for me! Glad I kept googling the problem, I don't have a CSS guru to help. Too bad Adobe can't fix this, after several years.
28 March 2011, 3:20 pmRalf Guttmann says:
Thank you very much for this fix that worked great for me!
25 July 2011, 2:41 amAaron Mclean says:
Worked for me. Just had to replace the double quotes in the style type line with single quotes.
6 September 2011, 7:10 pmhasan says:
Thank you very much! saved my day!!!!!!!!
11 April 2012, 11:26 am