One of the things I’ve noticed as I’ve been working on our ColdFusion 9 upgrade is that many of the UI components look different than they did in ColdFusion 8. In many cases I’m sure this won’t be a problem. But my user base is fairly picky, and I think the CF8 to CF9 transition should be seamless to them. The tabs in CF9 look quite a bit different than they do in CF8.
Given this bit of code:
<cflayout name="tabtest" type="tab">
<cflayoutarea name="tab1" title="tab one">
<p>this is tab number one.</p>
</cflayoutarea>
<cflayoutarea name="tab2" title="tab two">
<p>And here is tab two.</p>
</cflayoutarea>
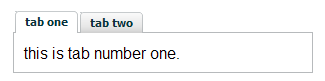
</cflayout>ColdFusion 8 generates a set of tabs that look like this:

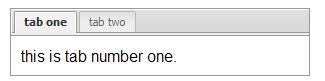
Here is what that same code generates in ColdFusion 9.

This is quite a bit different, and in our early user testing they liked the old look better. So I came up with this CSS:
div.x-tab-panel-header, ul.x-tab-strip-top {
background-image: none;
background-color: transparent;
padding-bottom: 0px;
}
div.x-tab-panel-header {
border: 0px;
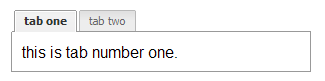
}With that applied, the ColdFusion9 tabs come out like this:

I still don’t like that in CF9 the tabs jump around as you select different tabs. This happens because the current selected tab is indicated by a bold label. The bold text takes up more room, so as you select different tabs everything gets shifted around. This is especially odd when you are wrapping tabs – sometimes the wrap point changes when switching between tabs, so a whole tab will jump from one line to another. I think this could be fixed, too, if you came up with a different way to indicate the current tab. If someone figures this out and wants to send it to me I’d appreciate it.


JP says:
Have you figured out how to get rid of the gray background of the active tab?
Also, I had to add:
ul.x-tab-strip li {margin-bottom:0;}
in order to get the tab to sit directly on top of the body. So my CSS is:
div.x-tab-panel-header, ul.x-tab-strip-top {
5 February 2010, 4:04 pmbackground-image: none;
background-color: transparent;
padding-bottom: 0px;
}
div.x-tab-panel-header {
border: 0px;
}
ul.x-tab-strip li {margin-bottom:0;}
Kevin Ford says:
I was a little baffled by the new background strip myself until I realized that there's an attribute ("tabStrip") of the cflayout tag to turn it on/off. For example:
<cflayout name="foo" type="tab" tabStrip="false">
16 February 2010, 11:32 amBlah
</cflayout>