Usually to setup an SSL-enabled website (a website available via the secure, https protocol), you purchase a certificate from a trusted authority such as Verisign or Thawte. This costs anywhere from $150-400 per year. But this cost is not always necessary.
For applications such as webmail access for your employees, web service calls between your servers, etc., a self signed certificate can work just fine. As far as the SSL encryption goes, a self signed certificate is just as secure as a cert signed by Verisign. The only difference is since it’s not signed by a trusted authority that your browser is aware of, users will get a warning when they view your site.
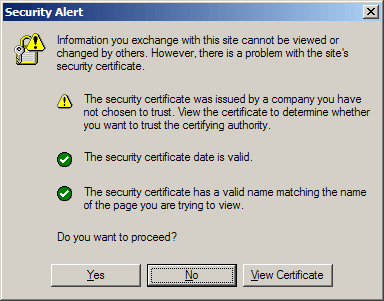
Internet Explorer:

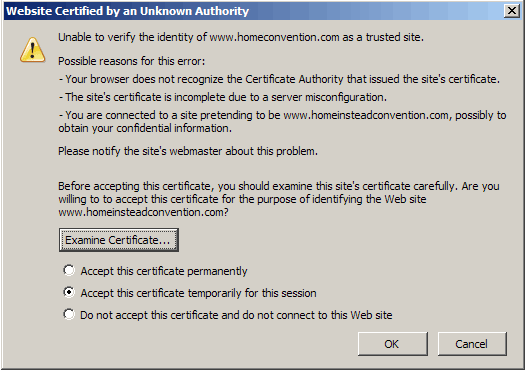
FireFox:

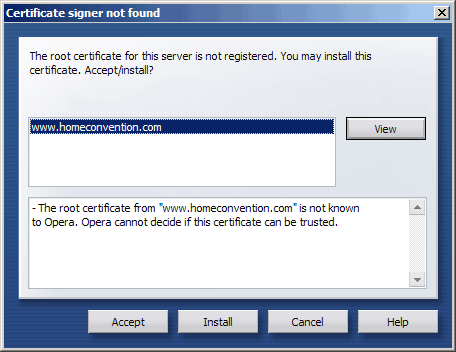
Opera:

Obviously, you can’t use a self signed cert for a normal public facing site. But for something like giving employees secure webmail, it works fine. The user can choose to install the certificate, eliminating the warning each time the site is viewed.
Self signed certs are also great for development. For clients that have an SSL enabled site, I usually setup a self signed cert on their development site. This allows me to test the into-secure/out-of-secure functionality there. It will also allow you to find ssl related problems, like the warnings you’ll get when your secure page resources some nonsecure content.
And its very actually easy to setup. You’ll need an SSL enabled apache, and openssl installed. Most Linux distros come setup this way now. You can also do this on Windows, you’ll need the openssl binaries.
Usually in your apache configuration directory your will have several subdirectories named ssl.csr, ssl.key, and ssl.crt. You may not have these, depending on your distro. If they aren’t there you can create them, its just a way to organize the files related to a certificate. There will be three files involved – your key, a certificate signing request, and the signed certificate. We can create these with three simple commands. I’m running these from within the conf directory.
openssl genrsa -out mydomain.key 1024
openssl req -new -key mydomain.key -out mydomain.csr
At this point we have our certificate signing request (mydomain.csr) that we would give to someone like Verisign to sign for us. But we are going to sign it ourself:
openssl x509 -req -days 999 -in ssl.csr/mydomain.csr
-signkey ssl.key/mydomain.key -out ssl.crt/mydomain.crtThen you’ll need to setup a virtual host entry in your conf file.
<virtualHost 192.168.1.1:443>
# your normal virtual host stuff here
DocumentRoot /home/mydomain/www
ServerName www.mydomain.com
ServerAlias mydomain.com
DirectoryIndex index.html index.cfm index.php
# this is your ssl stuff
SSLEngine on
SSLCertificateFile /etc/httpd/conf/ssl.crt/mydomain.crt
SSLCertificateKeyFile /etc/httpd/conf/ssl.key/mydomain.key
SetEnvIf User-Agent ".*MSIE.*" nokeepalive ssl-unclean-shutdown
</virtualHost>You can only have one SSL website per IP address, so you’ll need to bind additional IPs if you need to have more than one. But if you only have one SSL site on your server you don’t even have to specify the IP in your virtualhost declaration. Just use the special __default__ token like so:
<virtualHost __default__:443>
Take note that if you are using Java or ColdFusion, which runs on top of Java, to access web servers that are using a self signed cert, you will need to add that cert to your Java keystore. There are some instructions on doing that at ColdFusion Muse.


Prasad says:
Thanks it was really helpful.
13 May 2008, 4:13 am-Prasad